Sitemeter adalah salah satu situs penyedia layanan web counter dan statistics tracker yang populer, dan saya termasuk salah satu penggunanya. Dulu saya pikir dalam satu akun kita hanya bisa men-track satu situs saja, ternyata tidak loh, kita bisa men-track banyak situs menggunakan satu akun, memang Sitemeter ini agak kurang bagus desain navigasinya, tidak terdapat tombol "add new site" atau semacamnya. Untuk men-track situs baru anda login dahulu lalu masuk ke halaman ini, lalu klik tombol "Sign Up" di bagian "Site Meter Basic FREE", kemudian anda akan melihat halaman seperti terlihat pada gambar di bawah ini, isi form-nya, ceklist bagian persetujuan lalu klik tombol "Next", nanti anda akan dibawa ke halaman lainnya yang juga berisi form input data, isi data-datanya lalu lanjutkan hingga selesai.
Home » Archives for Oktober 2011
Selasa, 18 Oktober 2011
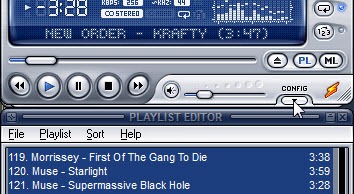
Cara Crossfade Lagu Di Winamp
Malam ini saya seperti biasa bekerja sambil mendengarkan lagu-lagu di Winamp, ada satu hal yang tadi saya coba cari tahu sebentar yaitu cara meng-crossfade lagu di Winamp, ya.. ternyata Winamp punya fitur crossfade antar lagu, untuk mengaktifkannya anda ganti terlebih dahulu skin Winamp anda ke skin Winamp Modern (Options > Skins > Winamp Modern), lalu setelah itu anda buka Equalizer Winamp anda dengan cara mengklik tombol tanda panah ke bawah di bagian "Config" seperti yang terlihat pada gambar di bawah ini:
Jumat, 07 Oktober 2011
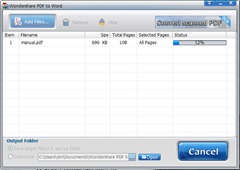
Cara Convert PDF Ke Word (.doc)

Cara Membuat Desktop Shortcut Suatu Aplikasi Dari Start Menu Di Windows 7

Sabtu, 01 Oktober 2011
Cara Pasang Form Komentar Facebook Di Blog (Blogger & WordPress)

Kode form komentar Facebook untuk Blogger (classic template):
<ItemPage>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="<$BlogItemPermalinkUrl$>" data-num-posts="5" data-width="468"></div>
</ItemPage>
Kode form komentar Facebook untuk WordPress (self hosted):
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="<?php echo urlencode(get_permalink($post->ID)); ?>" data-num-posts="5" data-width="468"></div>
Cara Pasang Tombol Facebook Like Di Blog (Blogger & WordPress)